使用 Oak 和 Deno KV 构建 CRUD API 服务
Deno KV是最早内置在运行时中的数据库之一。这意味着您无需执行任何额外的步骤,例如预配数据库或复制和粘贴 API 密钥即可构建有状态应用程序。要打开与数据存储的连接,只需编写:
const kv = await Deno.openKv();
除了作为具有简单和灵活 API 的键值存储之外,它还是一个具有原子事务、一致性控制和极高性能的适用于生产环境的数据库。
通过这个介绍性教程,您将学习如何使用 Deno KV 构建用 Oak 编写的简单有状态 CRUD API 服务。我们将介绍:
- 二级索引
- 原子事务
- 列表和分页
在我们开始之前,Deno KV 目前在 Deno 1.33 及更高版本中通过 --unstable 标志使用。如果您有兴趣在Deno Deploy上使用Deno KV,请加入候补名单,因为它仍处于封闭测试阶段。
请按照下面操作或查看源代码。
设置数据库模型
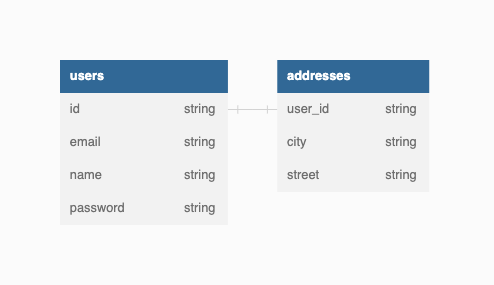
此 API 服务相当简单,有两个模型,其中每个 user 都有一个可选的 address 。

在新代码库中,创建一个 db.ts 文件,该文件将包含数据库的所有信息和逻辑。让我们从类型定义开始:
export interface User {
id: string;
email: string;
name: string;
password: string;
}
export interface Address {
city: string;
street: string;
}
创建接口路由
接下来,让我们创建以下 API 路由函数:
- 更新插入用户
- 更新插入与用户绑定的地址
- 列出所有用户
- 按 ID 列出单个用户
- 通过电子邮件列出单个用户
- 按用户的 ID 列出地址
- 删除用户和任何关联的地址
我们可以使用 Oak(灵感来自 Koa)轻松做到这一点,其带有自己的 Router 。
让我们创建一个新文件 main.ts 并添加以下路由。我们现在将路由处理函数中的一些逻辑保留为空:
import {
Application,
Context,
helpers,
Router,
} from "https://deno.land/x/oak@v12.4.0/mod.ts";
const { getQuery } = helpers;
const router = new Router();
router
.get("/users", async (ctx: Context) => {
})
.get("/users/:id", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
})
.get("/users/email/:email", async (ctx: Context) => {
const { email } = getQuery(ctx, { mergeParams: true });
})
.get("/users/:id/address", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
})
.post("/users", async (ctx: Context) => {
const body = ctx.request.body();
const user = await body.value;
})
.post("/users/:id/address", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
const body = ctx.request.body();
const address = await body.value;
})
.delete("/users/:id", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
});
const app = new Application();
app.use(router.routes());
app.use(router.allowedMethods());
await app.listen({ port: 8000 });
接下来,让我们通过编写数据库函数来深入了解 Deno KV。
Deno KV
回到我们的 db.ts 文件,让我们开始在类型定义下添加数据库程序函数。
const kv = await Deno.openKv();
export async function getAllUsers() {
}
export async function getUserById(id: string): Promise<User> {
}
export async function getUserByEmail(email: string) {
}
export async function getAddressByUserId(id: string) {
}
export async function upsertUser(user: User) {
}
export async function updateUserAndAddress(user: User, address: Address) {
}
export async function deleteUserById(id: string) {
}
让我们首先从 getUserById 开始:
export async function getUserById(id: string): Promise<User> {
const key = ["user", id];
return (await kv.get<User>(key)).value!;
}
这相对简单,我们使用键前缀 "user" 和 id 以及 kv.get()。
但是我们要如何实现 getUserByEmail ?
添加二级索引
二级索引是不是主索引的索引,可能包含重复项。在本例中,我们的二级索引为 email 。
由于 Deno KV 是一个简单的键值存储,我们将创建第二个键前缀 "user_by_email",它使用 email 创建键并返回关联的用户 id。下面是一个示例:
const user = (await kv<User>.get(["user", "1"])).value!;
// {
// "id": "1",
// "email": "andy@deno.com",
// "name": "andy",
// "password": "12345"
// }
const id = (await kv.get(["user_by_email", "andy@deno.com"])).value;
// 1
然后,为了获取 user ,我们将对第一个索引执行单独的 kv.get()。
有了这两个索引,我们现在可以写成 getUserByEmail :
export async function getUserByEmail(email: string) {
const userByEmailKey = ["user_by_email", email];
const id = (await kv.get(userByEmailKey)).value as string;
const userKey = ["user", id];
return (await kv<User>.get(userKey)).value!;
}
现在,当我们为 upsertUser 时,我们必须更新 "user" 个主键前缀中的 user 。如果 email 不同,那么我们还必须更新辅助键前缀 "user_by_email" 。
但是,我们如何确保当两个更新事务同时发生时,我们的数据能保持一致?
使用原子事务
我们将使用 kv.atomic() ,它保证事务中的所有操作都成功完成,或者在发生故障时将事务回滚到其初始状态,使数据库保持不变。
以下是我们如何定义 upsertUser:
export async function upsertUser(user: User) {
const userKey = ["user", user.id];
const userByEmailKey = ["user_by_email", user.email];
const oldUser = await kv.get<User>(userKey);
if (!oldUser.value) {
const ok = await kv.atomic()
.check(oldUser)
.set(userByEmailKey, user.id)
.set(userKey, user)
.commit();
if (!ok) throw new Error("Something went wrong.");
} else {
const ok = await kv.atomic()
.check(oldUser)
.delete(["user_by_email", oldUser.value.email])
.set(userByEmailKey, user.id)
.set(userKey, user)
.commit();
if (!ok) throw new Error("Something went wrong.");
}
}
我们首先得到 oldUser 来检查它是否存在。如果不是,则 .set() 键前缀 "user" 和 "user_by_email" 加上 user 和 user.id 。否则,由于 user.email 可能已更改,我们通过删除键 ["user_by_email", oldUser.value.email] 处的值来删除 "user_by_email" 处的值。
我们使用 .check(oldUser) 执行所有这些操作,以确保另一个客户端没有更改值。否则,我们容易受到竞争条件的影响,其中可能会更新错误的记录。如果 .check() 通过并且值保持不变,那么我们可以用 .set() 和 .delete() 完成交易。
kv.atomic()是在多个客户端发送写入事务时确保正确性的好方法,例如在银行/金融和其他数据敏感应用程序中。
列表和分页
接下来,让我们定义 getAllUsers 。我们可以用 kv.list() 来做到这一点,它返回一个键迭代器,我们可以枚举该迭代器以获取值,我们将其 .push() 分成 users 个数组:
export async function getAllUsers() {
const users = [];
for await (const res of kv.list({ prefix: ["user"] })) {
users.push(res.value);
}
return users;
}
请注意,这个简单函数循环访问并返回整个 KV 存储。如果此 API 与前端交互,我们可以传递 { limit: 50 } 选项来检索前 50 个项目:
let iter = await kv.list({ prefix: ["user"] }, { limit: 50 });
当用户需要更多数据时,使用 iter.cursor 检索下一批:
iter = await kv.list({ prefix: ["user"] }, { limit: 50, cursor: iter.cursor });
添加第二个模型, Address
让我们将第二个模型 Address 添加到我们的数据库中。我们将使用一个新的键前缀 "user_address" 后跟标识符 user_id ( ["user_address", user_id] ) 作为这两个 KV 子空间之间的“连接”。
现在,让我们编写我们的 getAddressByUser 函数:
export async function getAddressByUserId(id: string) {
const key = ["user_address", id];
return (await kv<Address>.get(key)).value!;
}
我们可以编写我们的 updateUserAndAddress 函数。请注意,我们需要使用 kv.atomic() ,因为我们想更新三个键前缀为 "user" 、 "user_by_email" 和 "user_address" 的 KV 条目。
export async function updateUserAndAddress(user: User, address: Address) {
const userKey = ["user", user.id];
const userByEmailKey = ["user_by_email", user.email];
const addressKey = ["user_address", user.id];
const oldUser = await kv.get<User>(userKey);
if (!oldUser.value) {
const ok = await kv.atomic()
.check(oldUser)
.set(userByEmailKey, user.id)
.set(userKey, user)
.set(addressKey, address)
.commit();
if (!ok) throw new Error("Something went wrong.");
} else {
const ok = await kv.atomic()
.check(oldUser)
.delete(["user_by_email", oldUser.value.email])
.set(userByEmailKey, user.id)
.set(userKey, user)
.set(addressKey, address)
.commit();
if (!ok) throw new Error("Something went wrong.");
}
}
添加 kv.delete()
最后,为了完善应用的 CRUD 功能,让我们定义 deleteByUserId 。
与其他突变函数类似,我们将检索 userRes 并在 .delete() 三个键之前使用 .atomic().check(userRes) :
export async function deleteUserById(id: string) {
const userKey = ["user", id];
const userRes = await kv.get(userKey);
if (!userRes.value) return;
const userByEmailKey = ["user_by_email", userRes.value.email];
const addressKey = ["user_address", id];
await kv.atomic()
.check(userRes)
.delete(userKey)
.delete(userByEmailKey)
.delete(addressKey)
.commit();
}
更新路由处理程序
现在我们已经定义了数据库函数,让我们将它们导入 main.ts 并在路由处理程序中填写其余功能。这是完整的 main.ts 文件:
import {
Application,
Context,
helpers,
Router,
} from "https://deno.land/x/oak@v12.4.0/mod.ts";
import {
deleteUserById,
getAddressByUserId,
getAllUsers,
getUserByEmail,
getUserById,
updateUserAndAddress,
upsertUser,
} from "./db.ts";
const { getQuery } = helpers;
const router = new Router();
router
.get("/users", async (ctx: Context) => {
ctx.response.body = await getAllUsers();
})
.get("/users/:id", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
ctx.response.body = await getUserById(id);
})
.get("/users/email/:email", async (ctx: Context) => {
const { email } = getQuery(ctx, { mergeParams: true });
ctx.response.body = await getUserByEmail(email);
})
.get("/users/:id/address", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
ctx.response.body = await getAddressByUserId(id);
})
.post("/users", async (ctx: Context) => {
const body = ctx.request.body();
const user = await body.value;
await upsertUser(user);
})
.post("/users/:id/address", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
const body = ctx.request.body();
const address = await body.value;
const user = await getUserById(id);
await updateUserAndAddress(user, address);
})
.delete("/users/:id", async (ctx: Context) => {
const { id } = getQuery(ctx, { mergeParams: true });
await deleteUserById(id);
});
const app = new Application();
app.use(router.routes());
app.use(router.allowedMethods());
await app.listen({ port: 8000 });
测试我们的接口
让我们运行我们的应用程序并对其进行测试。要运行它:
deno run --allow-net --watch --unstable main.ts
我们可以用 CURL 测试我们的应用程序。让我们添加一个新用户:
curl -X POST http://localhost:8000/users -H "Content-Type: application/json" -d '{ "id": "1", "email": "andy@deno.com", "name": "andy", "password": "12345" }'
当我们将浏览器指向 localhost:8000/users 时,我们应该看到:

让我们看看我们是否可以通过将浏览器指向 localhost:8000/users/email/andy@deno.com 来通过电子邮件检索用户:

让我们发送一个 POST 请求来向该用户添加地址:
curl -X POST http://localhost:8000/users/1/address -H "Content-Type: application/json" -d '{ "city": "los angeles", "street": "main street" }'
让我们看看这是否有效,方法是转到 localhost:8000/users/1/address :

让我们用新名称更新 id 为 0 的同一用户:
curl -X POST http://localhost:8000/users -H "Content-Type: application/json" -d '{ "id": "1", "email": "andy@deno.com", "name": "an even better andy", "password": "12345" }'
我们可以看到我们的浏览器在 localhost:8000/users/1 处反映的变化:

最后,让我们删除用户:
curl -X DELETE http://localhost:8000/users/1
当我们将浏览器指向 localhost:8000/users 时,我们应该什么也看不到:

下一步是什么
这只是使用 Deno KV 构建有状态 API 的介绍,但希望您能看到入门是多么快速和容易。
使用此 CRUD API,可以创建一个简单的前端客户端来与数据进行交互。