Webhook 很糟糕, 但是我们有其他选择
Webhook 是网络基础设施的重要组成部分。它诞生于 2007 年的一篇博文中,是一种使用所有人都熟悉的 HTTP 协议来消费异步数据流的简单方式。如今,Webhook 仍然基本保持原样,但已成为实现各种通知和集成云系统的事实标准。
在网络时代,什么相当于管道?
— 蒂姆·奥莱利
如今,Webhook 无处不在。对于 SaaS 和 API 公司来说,Webhook 是基本要求,拥有与其他云软件集成所需的最低开发成本。根据 SVIX 的说法,在排名前 100 的 API 公司中,83% 提供 Webhook。而对于 SaaS 企业来说,提供集成的第一步是通过 Webhook。因此,如果您正在构建云软件,那么您应该提供 Webhook 并开发它,对吧?
不完全是。
Webhook 没有与时俱进
Webhook 最初于 2007 年被提议作为一种在互联网上消耗异步数据流的标准化解决方案,此后发展为服务于更广泛的目的:一种允许云系统之间集成的临时方法。

随着云软件和 SaaS 的兴起,数据可以在多少个其他系统中存在。您的用户数据在您的分析工具中很重要,但在您的电子邮件工具、定位工具中会更好,等等。每个 SaaS 都必须提供与其他 SaaS 的集成,而最简单的方法是通过 Webhook。
但让我们花点时间问自己:在 SaaS 的背景下,我们正在使用 Webhook 解决什么问题?
大多数有兴趣消费Webhook 的 SaaS 开发人员正在寻找 自定义 — 自定义工作流、自定义数据转换、自定义管道进入自定义系统。考虑到这些标准,Webhook 仍然是最好的解决方案吗?
使用 Webhook 的隐性成本
想用 Webhook 来启动自定义工作流或执行自定义处理的开发者,要做的工作并不少。他们需要:
- 创建服务器
- 编写路由处理程序
- 解析请求
- 构建自定义处理
- 部署并托管服务器,使其随时可用
- 维护代码
- 测试代码并排除故障
测试 Webhook 似乎很容易,但别忘了 Webhook 的一半是由外部供应商管理的。每个 Webhook 提供商都有自己的规则和逻辑。如果他们的 Webhook 出现异常行为,却没有记录怎么办?如果他们那边出错怎么办?总之,在开发、测试和对 Webhook 进行故障排除时,会有不少陷阱。
总体来说,上述列表是使用 Webhook 最简单的方法。事实上,鉴于 Webhook 的临时性(如果你没有收到 Webhook,就无法让它重新发送),许多工程团队都认为,使用队列来处理 Webhook 是最佳实践,然后自己处理错误和重试。但是,使用这种更强大的设置,你可能需要 4 项新服务(SQS、S3、Publisher 和 Consumer),才能安全地处理一个 Webhook。这意味着大量的新基础设施、架构、时间和精力。
成功使用 Webhook 的责任在于开发者,他们可能会出错。
如果你想让客户在你的产品中创建自定义工作流,使用 Webhook 需要大量的开发开销。而且,说实话,没有哪个开发者愿意只为了处理一个 Webhook 就设置队列和多个无服务器基础设施。
还有什么别的选择吗?
用户需要可定制性
用户只想要根据自己的需求来定制工作流。由此出发,我们可以发现除了 webhook 之外,还有一些替代方案可以提供更好的体验:
工作流构建器
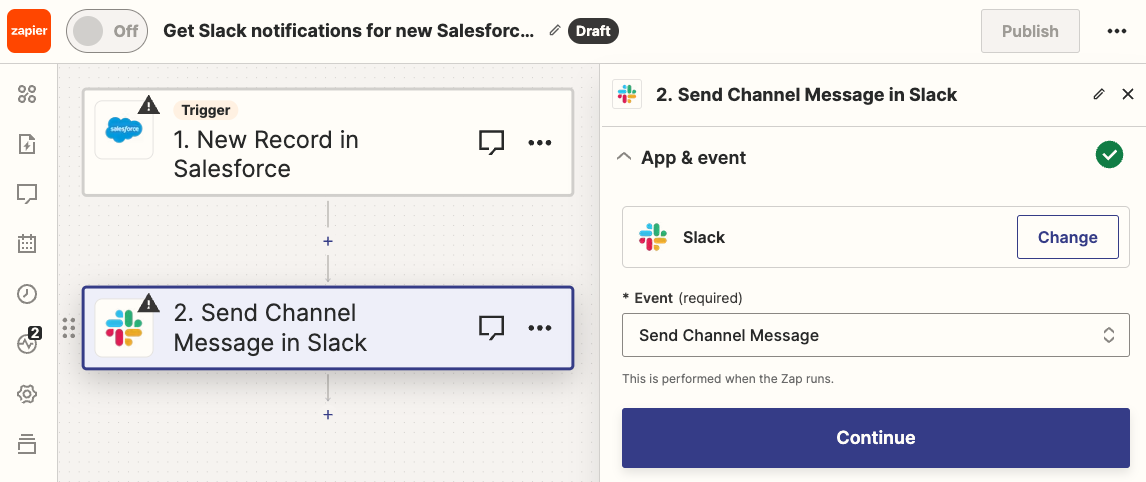
我们都知道 Zapier,他们在将各种云端软件转化为模块,您可将之连接在一起,实现您能想到的任何工作流方面做得非常好。他们的可视化工作流构建器简化了对各种 SaaS 生成的复杂数据集的处理。

Zapier 的拖放界面使得在平台上连接超过 4000 项云端服务变得十分方便。
但是,您的界面不必像 Zapier 的那么复杂。在某些情况下,一个简单的 HTML 表单就足以提供给您的用户足够的定制。短信营销工具可提供一个简单 UI,允许最终用户构建一条定制短信,而不用在每次有新的电子邮件订户时都发送 webhook。或者,付款处理器可以在每次有新的订阅升级事件时发送 webhook,提供一个界面给最终用户发送自定义确认电子邮件。
您也许会认为这些工作流构建器功能可能有点受限(除非是您的工程师有无限的时间和咖啡),因此又有下一个替代方案。
内部浏览器 IDE
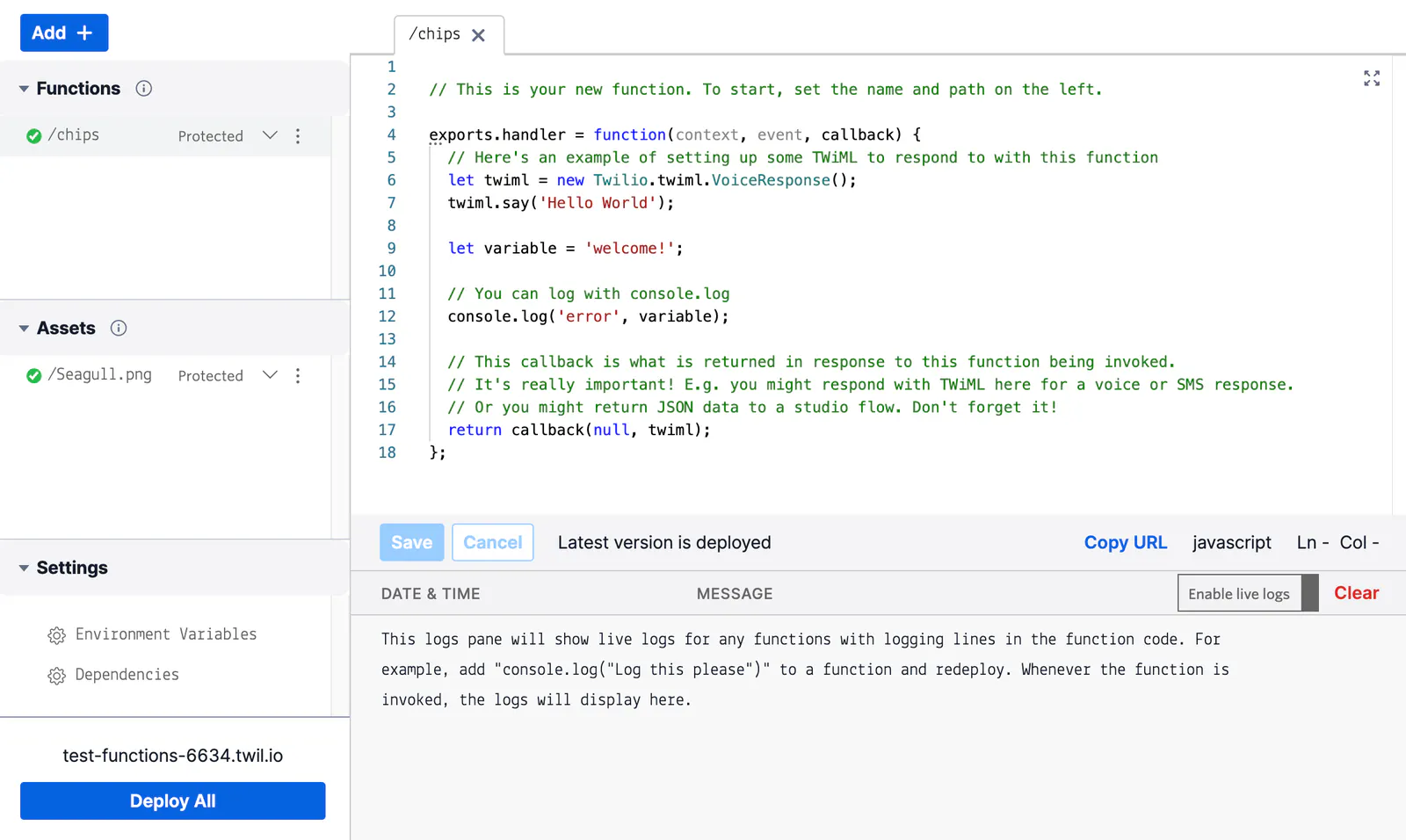
为了最大的灵活性和定制性,但同时也尽量减少开发工作,您可以在自己的产品中提供一个浏览器内部代码编辑器,您的用户可以在其中编辑和部署一个函数,该函数具有 HTTP 访问权限,用于处理并触发其他工作流。

Twilio 允许您在他们的 UI 中编写函数,以操纵语音呼叫,在响应事件时调用他们的 REST API,还可以做更多。
您的开发人员不再需要创建和管理生产级别的基础架构,也不必切换背景,因为他们可以在浏览器中直接编辑代码。最后,由于更多逻辑位于您的基础架构上,您现在可以提供更好的测试、日志记录和可观察性。
还有其他好处。您的内部浏览器 IDE 可以提供现成的辅助库,因此您的开发人员无需自己查找或安装任何东西。您还可以用指南、工具提示、文档来配合您的内部浏览器开发体验,以引导您的开发人员朝着正确的方向发展。由于您可以更多地控制端到端 webhook 使用体验,因此有很多机会来消除繁琐的步骤或样板代码以最大限度地提高成功的可能性。
警报想要构建云 IDE,但担心围绕部署和执行不受信任的代码而带来的安全性?查看 Subhosting。
想象一下,针对新的订阅事件,不是使用 Wordpress webhook,而是有一个内部浏览器编辑器,您可以在其中获取订户信息、填充并发送欢迎电子邮件。或者,不是针对新客户使用 Stripe webhook,内部浏览器 IDE 允许您编写一个处理程序,在您的 HubSpot 中填充一条新记录。
我们能做得比 webhook 更好
Webhook 是互联网基础架构的一个重要部分,因为简单、灵活, 深受开发人员的喜爱。然而,自 2007 年以来,互联网、网络开发人员和最终用户消费者都得到了极大的发展,他们的需求也随之发生了变化。消费者不再是处理异步提要,他们想要自定义工作流,以便他们能够更轻松、更高效地完成工作,从而更好地服务他们的消费者。遗憾的是,Webhook 已不再能满足这种需求。现在是时候为自定义工作流提供更好的开发人员体验了。